Inhaltsverzeichnis
Java-Editor
Integrated Java development environments set high requirements on the computer equipment. These requirements are not always met in schools. If the students shall work at home with these development systems, only freely available systems come into question. There are hardly any systems left which actually can be used for teaching. This was the reason for me to develop the Java-Editor which is described below.
In the screenshot you see the main windows of the Java-Editor with the menu bar, toolbars and some registers with help for program development. The equipment is aimed in the needs of the school. Hence there is the register programme, like from which you can choose templates for console or GUI applications and for applets, and the register control structures with easy access to the Java control structures.
Class Modeler
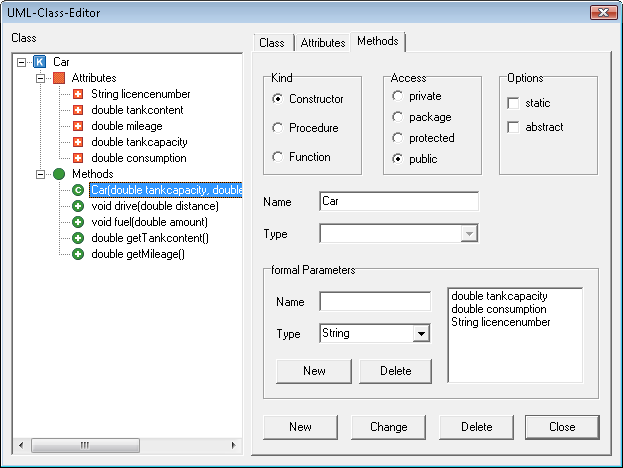
With class modeler you can create new classes and edit existing classes. It reads java source files and displays them as classes with attributes and methods. Changes in the class modeler are transferred accordingly to the java source files. The class modeler is an easy to use tool for modelling classes.
The order of attributes and methods in the structure tree can be changed by drag&drop.
Call the class modeler using the icon  in the editor window. You can also double-click the required class in the UML window or use the context menu to call up the class modeler.
in the editor window. You can also double-click the required class in the UML window or use the context menu to call up the class modeler.
UML Window
After modelling a class with the class modeler it's time to test your model. In the uml window you can, by opening the context menu of a class with the right mouse button, call a constructor for interactive creating of an object.
If you call subsequently the context menu of the created object you can edit the attributes and call the methods of the object.
The interactive creating of objects is oriented at the according BlueJ functionality. No main method is necessary, modeled classes can be tested interactively.
GUI Designer
After testing your model in the uml window you can use it in a console or GUI program.
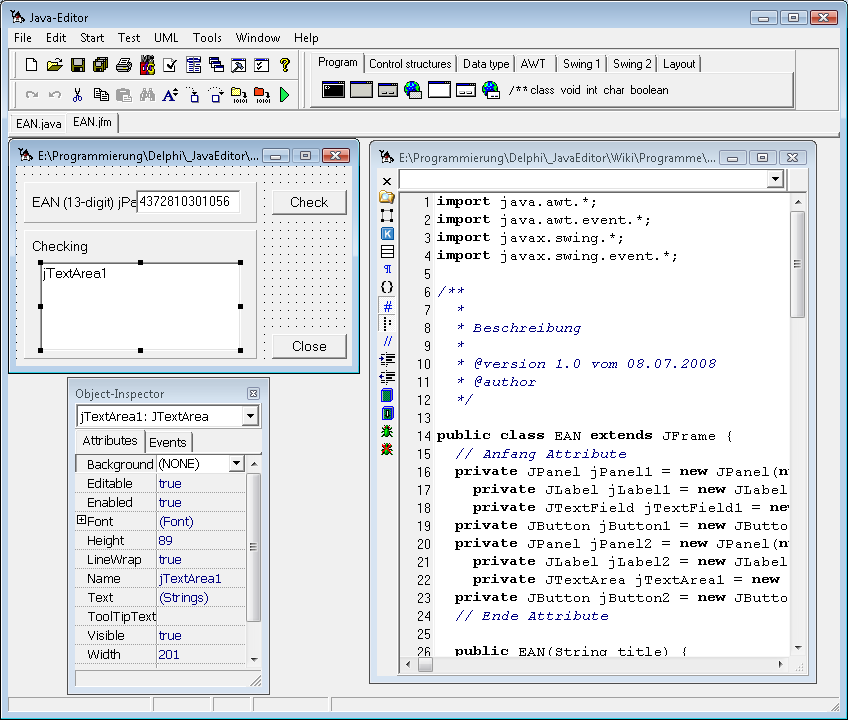
It's rather difficult to design graphical user interfaces if you use layout managers. Pupils really don't like that, because it's much easier to drag&drop gui-components to the desired position on a form. So the gui-designer of the Java-Editor uses absolute positioning with which you can design your layout rather quickly.
For creating a gui form you click in the program register on one of the six symbols: Frame, Dialog, Applet, JFrame, JDialog or JApplet.
To place a GUI component, first click its icon in an AWT, Swing, or FX tab and then click the GUI form. Alternatively, drag and drop a GUI component from a tab onto your GUI form. You can then position the GUI component and configure it with the Object Inspector. The source code is synchronized accordingly. For this purpose the sections
// start attributes // end attributes
and
// start methods // end methods
are used.
With the symbol  of a source code window you open and arrange the gui form.
of a source code window you open and arrange the gui form.
The gui form has a context menu for editing the components.
In other development environments the structure of the graphical user interface is presented as a tree. The Java-Editor saves the necessary extra window and shows the structure in the source code by according indenting of the appropriate variables.
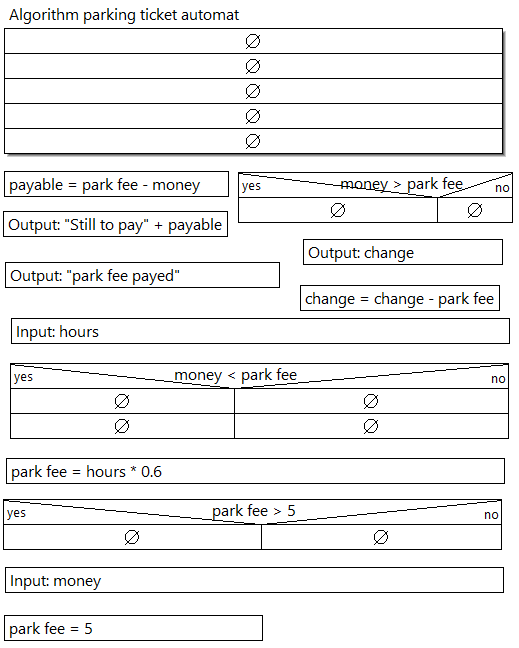
Structogram Editor
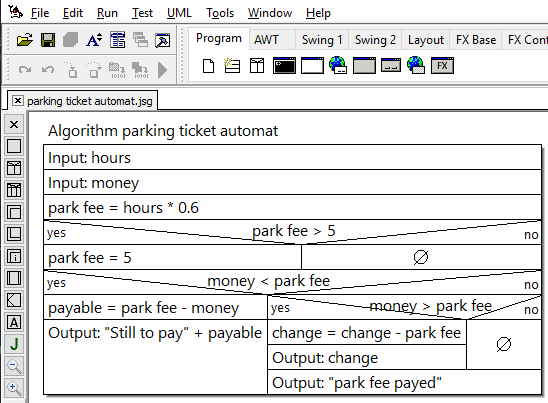
Since version 12.0 the Java-Editor has an editor for structograms, with which you can create and edit structograms.
Modelling of control flow with structograms on a programminglanguage independent level plays an important role in informatic courses. Manual sketching of structograms on paper gives no presentable results. With the structogram editor you can easily, quickly and correctly create structograms.
With drag&drop you insert structogram elements in an existing structogram or pull them out of a structogram. From the left toolbar you can pull structogram elements in the window. Delete structogram elements by pulling them back to the toolbar. Click on an empty structogram element to type in the desired text. Doubleclick to edit structogramm text.
The green J creates as far as possible a java program or method from the structogram. In the configuration you can edit the used texts.
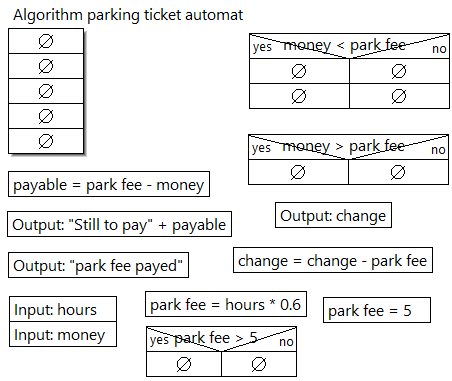
Puzzle mode
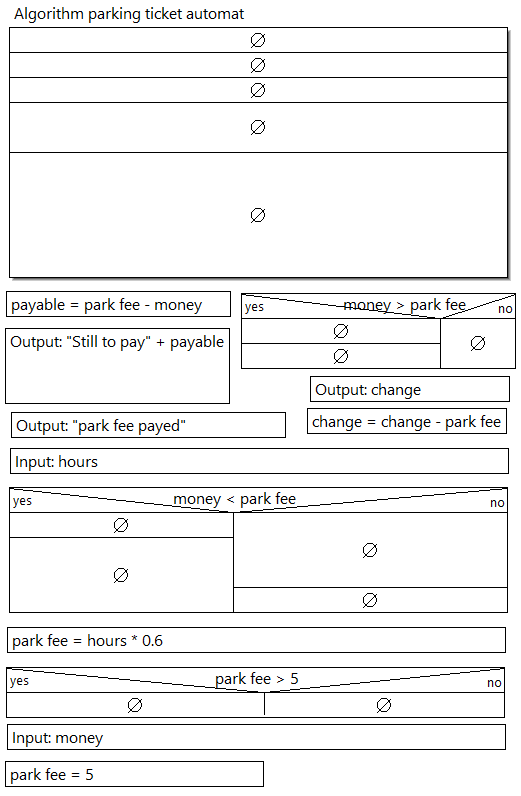
The puzzle mode allows you to create interactive structogram puzzles, in which the students create a complete structogram from puzzle pieces. To create a structogram puzzle, start with the solution, which must consist of a single algorithm-structogram. To do this, call up the puzzle mode in the context menu of the structogram.
Extract the structogram elements from the complete structogram, leaving the original space as an empty placeholder.
The puzzle elements retain the original shape in width and height. When puzzleed together puzzle pieces fit only if they are the right size. Save the structogram puzzle in this version. It will then appear three more puzzles and distinguished by easy, medium, hard and very hard. You can still rework them.
In medium mode, the height of the puzzle pieces is reduced to the standard height.
You can push puzzle pieces into empty structogram elements or place them between existing structogram elements. It is no longer the height, but only the width controlled. Only if this fits the insertion point, a puzzle piece can be inserted there. One can increase the difficulty by removing some structogram elements in sequences of empty structogram elements.
In hard mode, in addition to the height, the width of the structogram elements is also reduced to the standard size.
Puzzle pieces can now be inserted at any position, neither width nor height must fit. In very hard mode, as far as possible, empty structogram elements are also removed.
The students can choose a suitable puzzle variant in the classroom. If they have created a solution, they can independently check it by clicking the puzzle button  . The Java-Editor tells if the solution is found or something needs to be changed.
. The Java-Editor tells if the solution is found or something needs to be changed.
When switching to puzzle mode, the complete solution must be in a single structogram. From this solution, the Java-Editor remembers a text representation and compares it with the text representation of the student solution.
If sequence order does not matter in two successive instructions, a solution with a reversed order is also correct in terms of content. This can not be controlled by the Java-Editor. Therefore, one should not take apart the two puzzle pieces in such cases.
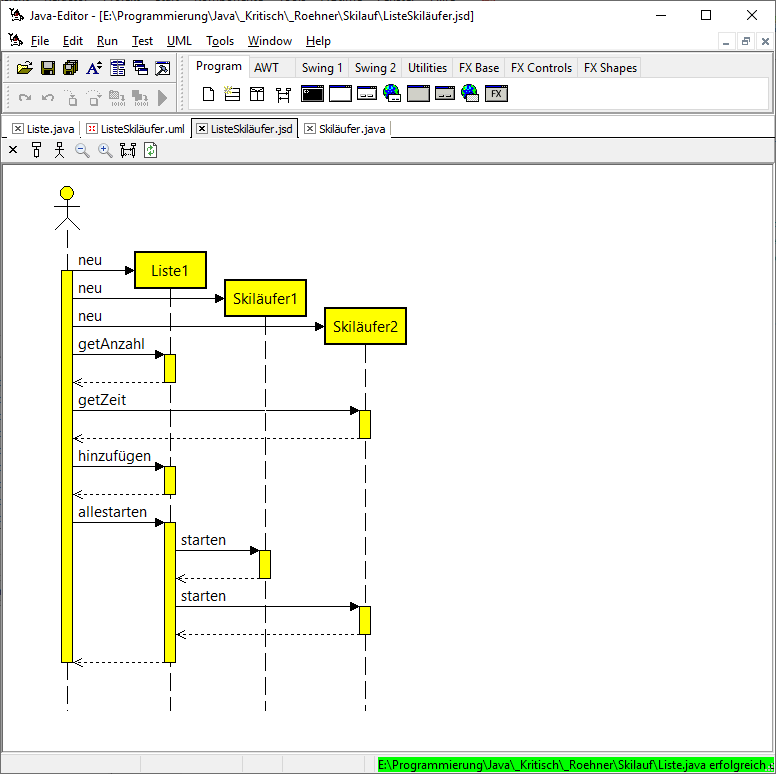
Sequence Diagram
The Sequence Diagram tool lets you interactively create a sequence diagram. Lifelines exist in two forms, as an actor and with a named head. They are inserted using the toolbar. To create a connection between lifelines, use connect to from the context menu of a lifeline. To change texts call the text editor with a double-click.
You can display a debugger session as a sequence diagram via the Test / Create Sequence Diagram menu. The same applies to work without or with debugger in a UML window.
Menu System
File menu
The file menu provides the usual file operations like New, Open, Save and Print. All opened windows can be saved as a Java-Editor project (jep-file). If you open a Java-Editor project all those windows are reopend. Save all in saves all files in an other folder. You can export a java source file as html or rtf file which is then showing the syntax highlighting outside of the Java-Editor.
Edit menu
The editor supports the use of the windows clipboard and undo, redo, search and replace operations. Selected text can be copied in different formats. Search and replace supports multiple files and regular expressions. You can indent (Ctrl+Shift+I), unindent (Ctrl+Shift+U), comment or uncomment (Ctrl+K) selected text. For easy console output Ctrl+U inserts System.out.println() into the source code, Ctrl+Y deletes a line. You can set up to ten bookmarks with the mouse or the keyboard (Ctrl+Shift+#) and go to a bookmark (Ctrl+#). Every edit command has a shortcut and a symbol on the toolbar. The Editor is based on the SynEdit component
Start menu
With the start menu and the corresponding symbols on the toolbar you can compile the source code in the active editor window. If you install the jikes compiler you can compile alternatively. Error messages are shown in the message window. Doubleclick on an error message to go to the error position in the source code. If you don't understand the error message it's a good idea to compile with the second compiler.
If you start a source file which has been changed it will automatically be saved, compiled and if error free it will be started.
Applets are shown in the appletviewer. The necessary HTML file will automatically be created. If you start the HTML file of an applet, the applet is shown in the browser.
Additionally you can call the debugger, disassembler and javadoc. With the Jar-File submenu you can create an executable jar file. The pack operation supports easy exchange of files between pupils and teacher. A packed jar file can easily be uploaded to a learning-platform or emailed to the teacher.
Test menu
With the commands of the test menu you execute a program under the control of the debugger. If a breakpoint is set in a source file and you start the program the debugger will be called. After reaching a breakpoint the executing is interrupted. You can then execute the program stepwise. During debugging the message window shows you detailed information about attributes, parameters, local variables, watch expressions and the call stack.
To debug a GUI program you set a breakpoint in the desired method. Start the GUI program and wait until the GUI form is shown. Then click on the button, which causes the execution of the method with the breakpoint.
UML menu
With the UML menu you can open UML windows and create, open and edit classes. Use the standard save and load symbols for saving and loading of uml class-diagrams and select the extension .uml. You can save an uml diagram as a picture. Often it's easier to copy the whole uml-diagram or the selected parts into the window clipboard. With open folder you make an uml diagram from all files in the selected folder. If you have already opened some java source files you use diagram form open files to create a class diagram.
An uml window has it's own toolbar with many operations to customize the design of the class diagram. Connections between classes are automatically detected, if there are appropriate attributes. Else you can connect classes manually. Select a class and then drag the mouse to the other class. After releasing the left mouse button you can choose the desired connection type.
Component menu
By default the component menu is not shown. It's necessary for partially sighted or blind pupils which cannot use a mouse. The component menu allows the creation of gui forms without the gui designer.
Tools menu
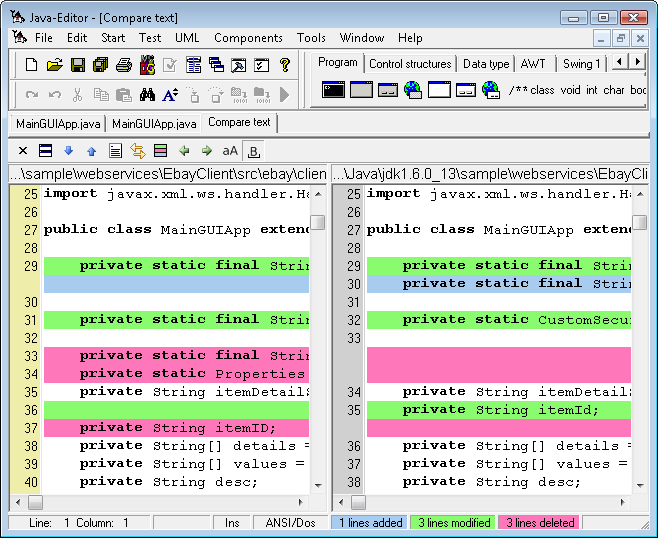
The tools menu supports the Checkstyle plug-in which checks the style of a source file against a given coding standard and the Jalopy plug-in which formats a source file according to a coding standard. The compare tool compares two sources files, shows new, modified and deleted lines and allows to edit the modifications. If you install Git or the subversion tool the tools menu gets an additional menu for git respectively subversion. If you install JUnit the tools menu gets an additional menu for JUnit.
Window menu
Besides the basic functions for arranging, opening and closing of windows you can show and hide some toolbars and open console, explorer and browser windows. In addition you can choose the font for the active window and open the configuration dialog.
Help menu
The help menu enables the access to the java documentation, demos and tutorial. It's possible to integrate a java book in html form. You have a link to the Java-Editor homepage and the possibility to update the Java-Editor.
Operating systems
Windows
The Java-Editor is a Windows Application.
Linux
The Java-Editor operates under Linux with the wine extension. You find installation hints on the WineHQ page. The font Monospace ist recommendend. Some fonts don't really work in the editor.
Mac
The Java-Editor works on a Mac with CrossOver Office (Wine) as well as in a virtualized windows xp environment. On a 64-bit Mac it works under the virtualization software VMWare Fusion. You can use Java-Editor with the Oracle VM Virtual Box as well.
Mac M1/M2
On a Mac with M1 or M2 processor you can set up the JavaEditor as follows. First, download the free UTM software https://mac.getutm.app/ and install it. To install, drag the UTM icon onto the Applications icon in the UTM window.
The UTM instructions for downloading a Windows ISO file are complicated and often do not lead to the goal. Therefore, the next step is to install the test version of Parallels for Mac https://www.parallels.com/de/products/desktop/. With Parallels then download a working Windows 11 ISO file. The trial version of Parallels is uninstalled again.
Finally, you call up UTM and create a virtual machine with Windows 11. Java and the JavaEditor are installed in this virtual machine.
Accessibility
The Java-Editor has special support for visually impaired or blind persons. In the options menu you can set the font size for the component menu. The font size of the editor and other windows are set with the font symbol or the font menu.
If you can not use a mouse hide the toolbars and activate the option „Show component menu“ in the options menu. With the component menu one can create GUI forms with help of menus.
Bug Reports / Feature Requests
Your are free to send bug reports and feature requests by e-mail to groehner@t-online.de