Inhaltsverzeichnis
JavaFX
JavaFX wird ab Version 14.0 vom Java-Editor unterstützt. Die Entwicklung dieser neuen grafischen Benutzeroberfläche für den Java-Editor hat viele Monate in Anspruch genommen. Doch ich denke, dass sich die Arbeit insgesamt gelohnt hat. Man kann nun mit einer zeitgemäßen GUI-Bibliothek arbeiten, die auch mit CSS gestaltet werden kann. Das Erstellen einer GUI-Oberfläche wird für Programmieranfänger noch leichter gemacht, weil der Objekt-Inspektor standardmäßig nur die wichtigsten Attribute von GUI-Komponenten anzeigt. Dadurch können die GUI-Komponenten deutlich leichter konfiguriert werden. Außerdem stehen jetzt grafische Grundfiguren wie Kreis, Rechteck und Vieleck zur Verfügung, womit sich auch im Unterricht einfacher GUI-Anwendungen mit grafischen Objekten gestalten lassen.
Ab dem JDK 11 ist JavaFX nicht mehr im JDK enthalten und muss zusätzlich installiert werden. Sie können sich über https://gluonhq.com/products/javafx/ ein JavaFX Windows SDK herunterladen und parallel zum OpenJDK installieren. In der Konfiguration trägt man unter Interpreter/JavaFX-Ordner den JavaFX-Ordner ein.
Eine Dokumentation von JavaFX kann über https://www.oracle.com/technetwork/java/javase/documentation/jdk8-doc-downloads-2133158.html heruntergeladen werden. Den Pfad der Indexdatei docsfx\api\index.html wird unter Dokumentation - Manual Java FX eingetragen.
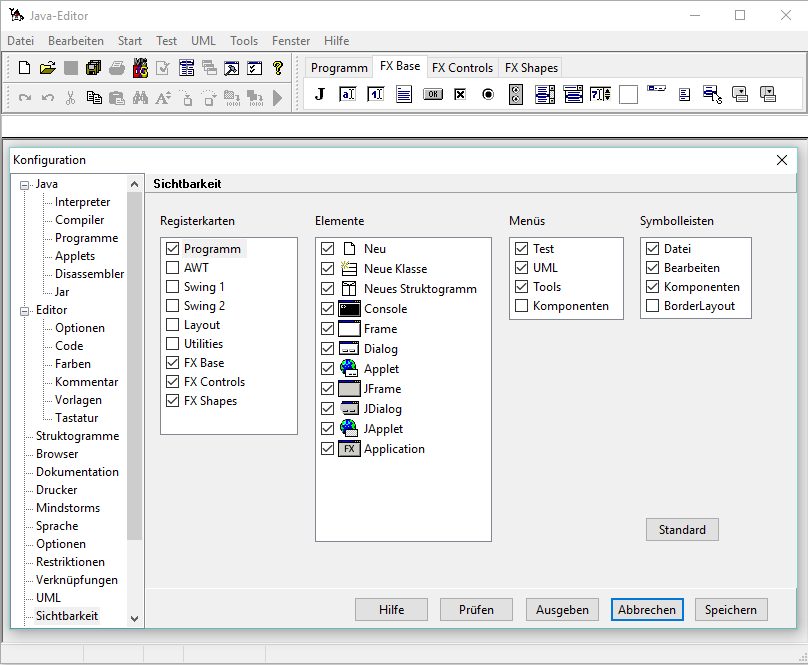
Beachten Sie bitte, dass Sie in der Konfiguration unter Sichtbarkeit einstellen können, welche Registerkarten angezeigt werden. Für JavaFX benötigen Sie FX Base, FX Controls und FX Shapes. Die Registerkarten für AWT und Swing können Sie hier deaktivieren.
Gerhard Röhner
1.03.2017
JavaFX Base
Label
![]() Mit einer Label-Komponente beschriftet man eine Komponente eines GUI-Formulars.
Eine Label-Komponente kann außer Text auch ein Bild oder Beides darstellen.
Um ein Bild darzustellen wählt man im Objekt-Inspektor beim Attribut Graphic die gewünschte Bilddatei aus.
Dabei wird die ausgewählte Bilddatei automatisch in den Ordner images kopiert.
Mit einer Label-Komponente beschriftet man eine Komponente eines GUI-Formulars.
Eine Label-Komponente kann außer Text auch ein Bild oder Beides darstellen.
Um ein Bild darzustellen wählt man im Objekt-Inspektor beim Attribut Graphic die gewünschte Bilddatei aus.
Dabei wird die ausgewählte Bilddatei automatisch in den Ordner images kopiert.
TextField
![]() Mit einer TextField-Komponente kann man Text ein- oder ausgeben. Zum Eingeben verwendet man die Methode getText(), zum Ausgeben die Methode setText().
Mit einer TextField-Komponente kann man Text ein- oder ausgeben. Zum Eingeben verwendet man die Methode getText(), zum Ausgeben die Methode setText().
String Name = tfName.getText();
NumberField
![]() Mit einer NumberField-Komponente kann man eine Zahl ganz einfach ein- oder ausgeben, da die Konvertierung in den gewünschten numerischen Datentyp über die Methoden getDouble(), getFloat(), getInt() und getLong() erfolgt:
Mit einer NumberField-Komponente kann man eine Zahl ganz einfach ein- oder ausgeben, da die Konvertierung in den gewünschten numerischen Datentyp über die Methoden getDouble(), getFloat(), getInt() und getLong() erfolgt:
int Alter = nfAlter.getInt();
Dezimalzahlen können mit maximaler oder einer angegeben Anzahl von Nachkommastellen ausgegeben werden:
Beispiel:
nfSumme.setDouble(Summe); // maximale Anzahl von Nachkommastellen: 3657.42323426347834 nfSumme.setDouble(Summe, 2); // zwei Nachkommastellen: 3657.42
TextArea
![]() Eine TextArea-Komponente stellt mehrzeiligen Text dar, eine TextField-Komponente einen einzeiligen.
Im Objekt-Inspektor kann man den Text eingeben. Zur Laufzeit fügt man mit der Methode appendText()
Text hinzu bzw. setzt den Text mit setText() oder liest ihn mit getText() ein.
Die Zeilen werden durch das Steuerzeichen „\n“ (new line) voneinander getrennt.
Eine TextArea-Komponente stellt mehrzeiligen Text dar, eine TextField-Komponente einen einzeiligen.
Im Objekt-Inspektor kann man den Text eingeben. Zur Laufzeit fügt man mit der Methode appendText()
Text hinzu bzw. setzt den Text mit setText() oder liest ihn mit getText() ein.
Die Zeilen werden durch das Steuerzeichen „\n“ (new line) voneinander getrennt.
taAusgabe.setText("Ausgabe:\n\n"); taAusgabe.appendText("Zahl " + Zahl + " gefunden! \n");
Button
![]() Klickt man in einem GUI-Formular eine Button-Komponente an so wird die zum Button gehörende Ereignismethode ausgeführt.
Klickt man in einem GUI-Formular eine Button-Komponente an so wird die zum Button gehörende Ereignismethode ausgeführt.
Jede Button-Komponente erhält automatisch eine Ereignismethode für das Anklicken des Buttons.
Beispiel:
public void button1_Action(Event evt) { // TODO hier Quelltext einfügen } // end of button1_Action
Beim Doppelklicken eines Buttons im GUI-Formular wird der Cursor des Quelltexteditors an den Anfang der zugehörigen Ereignismethode platziert.
Gibt man im Objekt-Inspektor im Attribut Text die Beschriftung eines Buttons ein, so wird automatisch ein passender Name für den Button erzeugt.
CheckBox
![]() Eine CheckBox-Komponente kann ausgewählt sein oder nicht. Den aktuellen Zustand liefert die Methode isSelected().
Eine CheckBox-Komponente kann ausgewählt sein oder nicht. Den aktuellen Zustand liefert die Methode isSelected().
if (MeineCheckBox.isSelected()) ...
Buttongroup
 Eine Buttongroup gruppiert Radiobuttons oder Checkboxen. Setzen Sie das Attribut Checkboxes auf true, wenn Sie eine Gruppe von Checkboxen wünschen. Geben Sie Ihre Optionen mit dem Items-Attribut ein.
Eine Buttongroup gruppiert Radiobuttons oder Checkboxen. Setzen Sie das Attribut Checkboxes auf true, wenn Sie eine Gruppe von Checkboxen wünschen. Geben Sie Ihre Optionen mit dem Items-Attribut ein.
Für Radiobuttons fügt der Java-Editor diese Methode in den Quelltext ein:
public String buttonGroup1TG_getSelectedButtonGroupLabel() { ... }
Damit lässt sich dann ganz einfach die ausgewählte Option einer Buttongroup ermitteln. Beispiel:
if (bgFarbeTG_getSelectedButtonGroupLabel().equals("grün"))
ListView
Eine ListView-Komponente zeigt eine Liste von Objekten, also z.B. Strings an. Der Anwender kann ein oder mehrere Objekte auswählen.
Im Objekt-Inspektor kann man über das Attribut Items Strings in die Liste eingeben.
Die Daten der ListView werden in einer ObservableArrayList verwaltet. Zur Laufzeit kann man mit Methoden der ObservableArrayList die Daten bearbeiten.
Beispiele:
Zugriff über die ObservableArrayList
meineListeObservableList.add("Vera"); meineListeObservableList.remove(0); String s = (String) meineListeObservableList.get(3);
Die ObservableArrayList kennt zwar alle Daten, aber ein Element wird in der ListView ausgewählt, nicht in der ObservableArrayList.
Zugriff über die ListView
int i = meineListe.getSelectionModel().getSelectedIndex(); String s = (String) meineListe.getSelectionModel().getSelectedItem();
Enthält die ListView Zahlen, so muss der ausgewählte String noch in eine Zahl umgewandelt werden:
String s = (String) meineListe.getSelectionModel().getSelectedItem(); int Zahl = Integer.parseInt(s);
ComboBox
Eine ComboBox-Komponente ist eine Kombination aus einer Eingabezeile und einer ausklappbaren Auswahlliste. Der Anwender kann zur Laufzeit ein Listenelement auswählen oder in der Eingabezeile Text eingeben.
Im Objekt-Inspektor kann man über das Attribut Items Strings in die Auswahlliste eingeben. Um in der Eingabezeile einer ComboBox etwas eingeben zu können, setzt man das Attribut editable auf true.
Die Daten der ComboBox werden in einer ObservableArrayList verwaltet. Zur Laufzeit kann man die Daten mit Methoden des ObservableArrayListbearbeiten.
Beispiele:
Zugriff über die ObservableArrayList
meineComboBoxObservableList.add("Vera"); meineComboBoxObservableList.remove(0); String s = (String) meineComboBoxObservableList.get(3);
Die ObservableArrayList kennt zwar alle Daten, aber ein Element wird vom Benutzer in der ComboBox ausgewählt, nicht in der ObservableArrayList.
Zugriff über die ComboBox
int i = meineComboBox.getSelectionModel().getSelectedIndex(); String s = (String) meineComboBox.getSelectionModel().getSelectedItem();
Um automatisch auf eine Eingabe oder Auswahl in einer ComboBox reagieren zu können, erstellt man im Objekt-Inspector eine Ereignismethode für action.
Spinner
Mit einer Spinner-Komponente kann man Zahlen aus einem Bereich zwischen Minimum und Maximum auswählen. Im Objekt-Inspektor legt man Minimum, Maximum, Schrittweite (AmountToStepBy) und aktueller Wert (InitialValue) fest.
Zur Laufzeit kann man mit der Methode getValue() den aktuellen Wert abfragen:
int Wert = meinSpinner.getValue();
Um direkt auf Änderungen eines Spinners zu reagieren, benutzt man das mouseClicked-Ereignis.
Canvas
Eine Canvas-Komponente stellt eine Zeichenfläche zur Verfügung (canvas, engl. Leinwand).
Zum Zeichen auf der Zeichenfläche stellt eine Canvas-Komponente einen sogenannten Grafikkontext zur Verfügung. Man kann sich das vereinfacht als Deckfarbkasten aus dem Kunstunterricht vorstellen, während die Zeichenfläche dem Malblock entspricht.
Nennt man die Canvas-Komponente Zeichenflaeche, so erhält man den zugehörigen Grafikkontext mit
GraphicsContext gc = Zeichenflaeche.getGraphicsContext2D();
Mit Hilfe des Deckfarbkastens – sprich Grafikkontextes gc – kann man dann beispielsweise eine Strecke zeichnen:
gc.strokeLine(40, 10, 10, 40);
Turtle
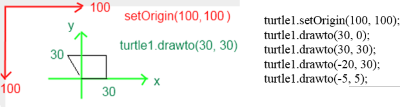
Ab Version 14.04 haben wir eine animierbare Turtle für Programme mit JavaFX-Oberfläche.
Als didaktische Reduktion gibt es die Methoden setOriginX(double x) und setOriginY(double y), mit welchen man in der Zeichenfläche ein aus dem Mathematikunterricht bekanntes Koordinatensystem (grün) einrichten kann. Die drawto- und moveto-Befehle der Turtle beziehen sich auf dieses Koordinatensystem.
MenuBar
Mit einer MenuBar-Komponente kann man eine Menüleiste erstellen. Die Menüleiste zeigt die Menüs (Menu-Komponenten) an, die ihr zugeordnet werden.
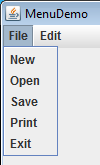
Menu
Mit einer Menu-Komponente erstellt man ein Menü für eine Menüleiste. Im Objekt-Inspektor gibt man beim Attribut MenuBar die gewünschte Menüleiste an, beim Attribut MenuItems trägt man die Menübefehle (z. B. New, Open, Save, Print, exit) ein und beim Attribut Text die Bezeichnung des Menüs (z. B. File) in der Menüleiste.
Für jeden Menübefehl erzeugt der Java-Editor eine zugehörige Ereignismethode.
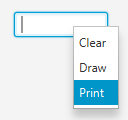
ContextMenu
Mit einer ContextMenu-Komponente erstellt man ein Kontextmenü. Im Beispiel reagiert eine TextField-Komponente auf den Rechtsklick und zeigt das Kontextmenü an.
Im Objekt-Inspektor trägt man beim Attribut MenuItems die Menübefehle (z. B. Clear, Draw, Print) ein. Für jeden Menübefehl erzeugt der Java-Editor eine zugehörige Ereignismethode.
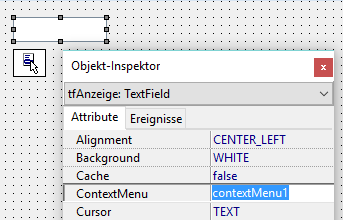
Zeigt man im Objekt-Inspektor alle Attribute an, so kann man beim Attribut ContextMenu den Namen eines Kontextmenüs eingeben.
MenuButton
 Mit einer MenuButton-Komponente kann man ein Kontextmenü öffnen.
Mit einer MenuButton-Komponente kann man ein Kontextmenü öffnen.
Im Objekt-Inspektor gibt man unter MenuItems die Menübefehle ein. Zu jedem Menübefehl wird eine Ereignismethode angelegt.
SplitMenuButton
 Eine SplitMenuButton-Komponente ist eine Kombination aus einem gewöhnlichen Button und einem MenuButton.
Eine SplitMenuButton-Komponente ist eine Kombination aus einem gewöhnlichen Button und einem MenuButton.
Im Objekt-Inspektor gibt man unter MenuItems die Menübefehle ein. Zu jedem Menübefehl und zum SplitMenuButton selbst wird eine Ereignismethode angelegt.
JavaFX Controls
Die Control-Komponenten von JavaFX erweitern die standardmäßigen GUI-Komponenten von JavaFX Base.
Slider
 Mit einer Slider-Komponente kann man durch Ziehen mit der Maus einen kontinuierlichen oder diskreten (SnapToTicks) numerischen Wert zwischen Minimum und Maximum auswählen.
Mit einer Slider-Komponente kann man durch Ziehen mit der Maus einen kontinuierlichen oder diskreten (SnapToTicks) numerischen Wert zwischen Minimum und Maximum auswählen.
double value = slider1.getValue();
ProgressBar
 Mit einer ProgressBar-Komponente kann man den Fortschritt einer Operation im Bereich 0 bis 1 als horizontalen Balken anzeigen.
Mit einer ProgressBar-Komponente kann man den Fortschritt einer Operation im Bereich 0 bis 1 als horizontalen Balken anzeigen.
progressBar1.setProgress(0.3);
ProgressIndicator
 Mit einer ProgressIndicator-Komponente kann man den Fortschritt einer Operation im Bereich 0 bis 1 als Kreisausschnitt anzeigen.
Mit einer ProgressIndicator-Komponente kann man den Fortschritt einer Operation im Bereich 0 bis 1 als Kreisausschnitt anzeigen.
progressIndicator1.setProgress(0.75);
ToolBar
 Mit einer ToolBar-Komponente kann man mehrere Buttons und Separators zusammen fassen.
Mit einer ToolBar-Komponente kann man mehrere Buttons und Separators zusammen fassen.
ToolBar toolBar1 = new ToolBar(); toolBar1.getItems().addAll(bNeu, bOeffnen, new Separator(), bDrucken);
Separator
ToggleButton
 Eine ToggleButton-Komponente kann wie ein Schalter auf ein oder aus stehen.
Eine ToggleButton-Komponente kann wie ein Schalter auf ein oder aus stehen.
if (toggleButton1.isSelected()) ...
PasswordField
 Mit einer PasswordField-Komponente kann man ein Passwort eingeben, bei dem die einzelnen Zeichen verdeckt angezeigt werden..
Mit einer PasswordField-Komponente kann man ein Passwort eingeben, bei dem die einzelnen Zeichen verdeckt angezeigt werden..
ChoiceBox
 Eine ChoiceBox-Komponente ist eine ComboBox-Komponente, bei der man nur auswählen, aber nichts eingeben kann.
Eine ChoiceBox-Komponente ist eine ComboBox-Komponente, bei der man nur auswählen, aber nichts eingeben kann.
Hyperlink
 Eine Hyperlink-Komponente stellt einen Text als Verweis dar, den man anklicken kann. Wie bei einem Button wird dann ein Ereignis ausgelöst, auf das man in einer Ereignismethode reagieren kann.
Eine Hyperlink-Komponente stellt einen Text als Verweis dar, den man anklicken kann. Wie bei einem Button wird dann ein Ereignis ausgelöst, auf das man in einer Ereignismethode reagieren kann.
HTMLEditor
 Eine HTMLEditor-Komponente ermöglicht die Bearbeitung und Formatierung von Text. Die Formatierung erfolgt durch Auszeichnung mit HTML.
Eine HTMLEditor-Komponente ermöglicht die Bearbeitung und Formatierung von Text. Die Formatierung erfolgt durch Auszeichnung mit HTML.
String s = hTMLEditor1.getHtmlText();
WebView

Eine WebView-Komponente kann die Webseite zu einer Internetadresse anzeigen. Im Attribut URL des Objekt-Inspektors gibt man die Internetadresse mit Protokoll an, z.B. http://www.javaeditor.org.
ColorPicker
DatePicker
Pagination
FileChooser
 Mit einer FileChooser-Komponente kann man eine Datei auswählen.
Mit einer FileChooser-Komponente kann man eine Datei auswählen.
Im Quelltext wird diese Methode ergänzt:
public File fileChooser1_openFile() { return fileChooser1.showOpenDialog(null); }
Sie kann so verwendet werden:
File f = fileChooser1_openFile();
FileChooser
 Mit einer FileChooser-Komponente kann man eine Datei auswählen.
Mit einer FileChooser-Komponente kann man eine Datei auswählen.
Im Quelltext wird diese Methode ergänzt:
public File fileChooser1_openFile() { return fileChooser1.showSaveDialog(null); }
Sie kann so verwendet werden:
File f = fileChooser1_saveFile();
DirectoryChooser
 Mit einer DirectoryChooser-Komponente kann man einen Ordner auswählen.
Mit einer DirectoryChooser-Komponente kann man einen Ordner auswählen.
Im Quelltext wird diese Methode ergänzt:
public File directoryChooser1_openDirectory() { return directoryChooser1.showDialog(null); }
Sie kann so verwendet werden:
File d = directoryChooser1_openDirectory();
ImageView
MediaView
TableView
 Mit einer TableView-Komponente kann man eine Tabelle anzeigen.
Mit einer TableView-Komponente kann man eine Tabelle anzeigen.
Im Attribut GenericType gibt man den Typ der darzustellenden Zeilen an. Im Attribut tableView1Items werden die in der Tabelle anzuzeigenden Daten gespeichert.
JavaFX Shapes
Mit den Shape-Komponenten von JavaFX können Grafiken programmiert werden.
Circle
 Eine Circle-Komponente stellt einen Kreis dar. Das Attribut Fill legt seine Füllfarbe, das Attribut Stroke seine Rahmenfarbe fest.
Eine Circle-Komponente stellt einen Kreis dar. Das Attribut Fill legt seine Füllfarbe, das Attribut Stroke seine Rahmenfarbe fest.
Platziert man eine Circle-Komponente auf einer Canvas-Komponenten, so kann man mit dem Canvas-Ereignis mouseMoved den Kreis bewegen.
public void canvas1_MouseMoved(MouseEvent evt) { circle1.setCenterX(evt.getX()); circle1.setCenterY(evt.getY()); }
Rectangle
 Eine Rectangle-Komponente stellt ein Rechteck dar. Das Attribut Fill legt seine Füllfarbe, das Attribut Stroke seine Rahmenfarbe fest.
Eine Rectangle-Komponente stellt ein Rechteck dar. Das Attribut Fill legt seine Füllfarbe, das Attribut Stroke seine Rahmenfarbe fest.
Ellipse
 Eine Ellipse-Komponente stellt ein Ellipse dar. Das Attribut Fill legt seine Füllfarbe, das Attribut Stroke seine Rahmenfarbe fest.
Eine Ellipse-Komponente stellt ein Ellipse dar. Das Attribut Fill legt seine Füllfarbe, das Attribut Stroke seine Rahmenfarbe fest.
Polygon
 Eine Polygon-Komponente stellt einen geschlossenen Streckenzug dar. Im Attribut Points gibt man die Koordinaten der Streckenpunkte an. Sie beziehen sich auf das den Streckenzug umgebende Rechteck.
Eine Polygon-Komponente stellt einen geschlossenen Streckenzug dar. Im Attribut Points gibt man die Koordinaten der Streckenpunkte an. Sie beziehen sich auf das den Streckenzug umgebende Rechteck.
Polyline
 Eine Polyline-Komponente stellt einen offenen Streckenzug dar. Im Attribut Points gibt man die Koordinaten der Streckenpunkte an. Sie beziehen sich auf das den Streckenzug umgebende Rechteck.
Eine Polyline-Komponente stellt einen offenen Streckenzug dar. Im Attribut Points gibt man die Koordinaten der Streckenpunkte an. Sie beziehen sich auf das den Streckenzug umgebende Rechteck.
Arc
 Eine Arc-Komponente stellt einen Kreis- oder Ellipsenbogen dar. StartAngle ist der Anfangswinkel, Length die Bogenlänge in Grad und Type gibt den Bogentyp an.
Eine Arc-Komponente stellt einen Kreis- oder Ellipsenbogen dar. StartAngle ist der Anfangswinkel, Length die Bogenlänge in Grad und Type gibt den Bogentyp an.
Line
 Eine Line-Komponente stellt eine Strecke dar. Neben der Farbe der Strecke (Stroke) gibt es einige weitere Attribute zu deren Gestaltung.
Eine Line-Komponente stellt eine Strecke dar. Neben der Farbe der Strecke (Stroke) gibt es einige weitere Attribute zu deren Gestaltung.
Text
QuadCurve
 Die QuadCurve-Komponente definiert ein quadratisches parametrisches Bézier-Kurvensegment im (x, y) -Koordinatenraum. Es wird eine Kurve gezeichnet, die die angegebenen Koordinaten (startX, startY) und (endX, enfY) schneidet, wobei der angegebene Punkt (controlX, controlY) als Bézier-Steuerpunkt verwendet wird.
Die QuadCurve-Komponente definiert ein quadratisches parametrisches Bézier-Kurvensegment im (x, y) -Koordinatenraum. Es wird eine Kurve gezeichnet, die die angegebenen Koordinaten (startX, startY) und (endX, enfY) schneidet, wobei der angegebene Punkt (controlX, controlY) als Bézier-Steuerpunkt verwendet wird.
CubicCurve
 Die CubicCurve-Komponente definiert ein kubisch parametrisches Bézier-Kurvensegment im (x, y) -Koordinatenraum. Es wird eine Kurve gezeichnet, die die angegebenen Koordinaten (startX, startY) und (endX, enfY) schneidet, wobei die angegebenen Punkte (controlX1, controlY1) und (controlX2, controlY2) als Bézier-Steuerpunkte verwendet werden.
Die CubicCurve-Komponente definiert ein kubisch parametrisches Bézier-Kurvensegment im (x, y) -Koordinatenraum. Es wird eine Kurve gezeichnet, die die angegebenen Koordinaten (startX, startY) und (endX, enfY) schneidet, wobei die angegebenen Punkte (controlX1, controlY1) und (controlX2, controlY2) als Bézier-Steuerpunkte verwendet werden.